Authplus
Price: 1 year support & updates – 79€
AuthPlus Module
The AuthPlus module is having 2 important authentication features as explained below:
1) Age Verification
This function allows accessing your App only after User’s age verification. Age verification function will allow you to confirm all your customers, visitors and guest whether they are adults or not to access your Mobile Application.
Why You Need Age Verification Function in your App?
Age verification is used to restrict access to content classified as being inappropriate for users under a specific age, like Alcohol and tobacco advertising, other forms of adult-content, to remain in compliance with online privacy laws that regulate the collection of personal information from minors and objectionable contents according to belonging countries.
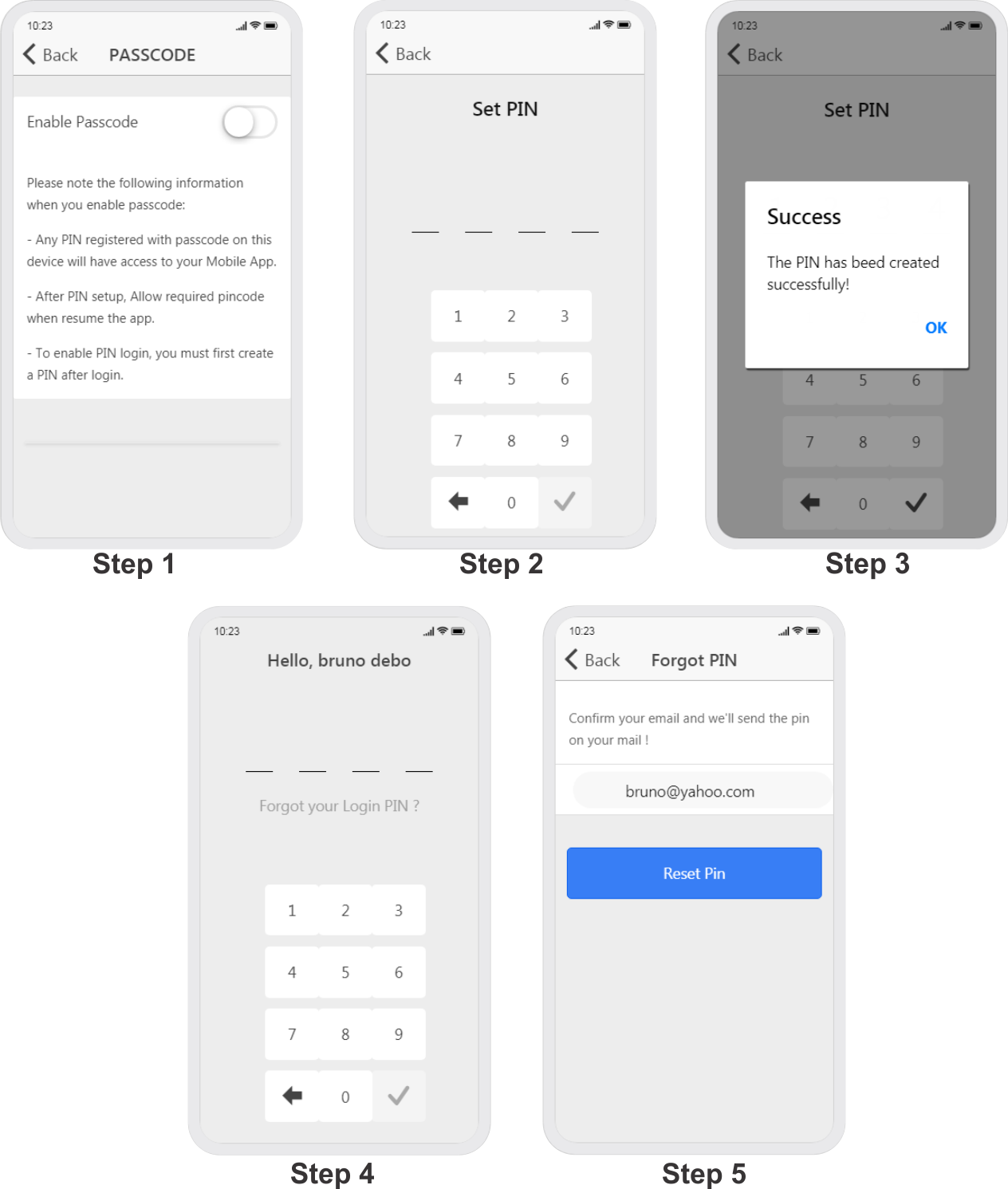
2) Passcode (PIN authentication)
This function allows accessing your App only after user authenticity check through PIN Passcode function delivers safety from non-confidential users, it will only allow accessing Application & data while your PIN authentication matched.
Why You Need Age Passcode Function in your App?
With passcode function, you can able to protect your confidential data from strangers, information & data theft protection. Protection from unwanted activities like fake messages, wrong communication and using unwanted financial information, etc.
Settings
Under settings page we found three tabs first is Age Verification Content, second is Age Verification Settings and third is Passcode settings. From Age Verification Content tab, you can change Layout’s content and popup designs. But Age Verification Content tab activated after you will Select the Design under Age Verification Settings tab. From Age Verification Settings tab, you can Activate or deactivate the age verification feature. You can also Turn Cookies ON or OFF to keep recorded previous instructions on your browser. From Passcode setting you can Activate or deactivate the passcode feature (App access through password verification).
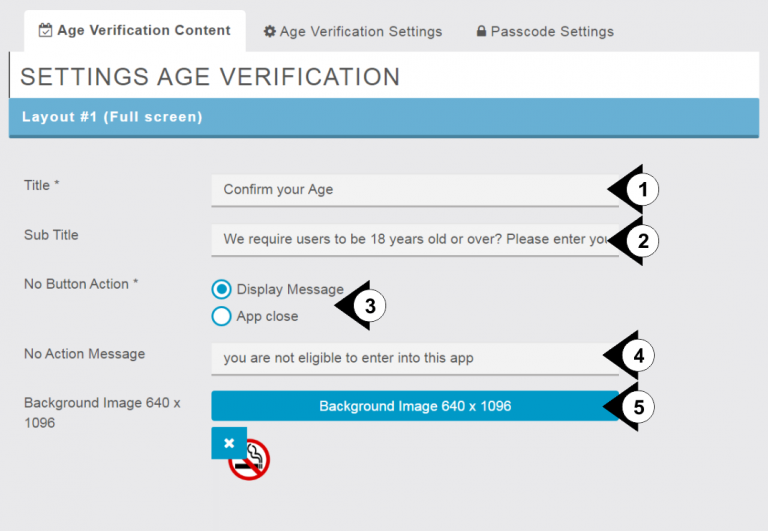
Age Verification Content

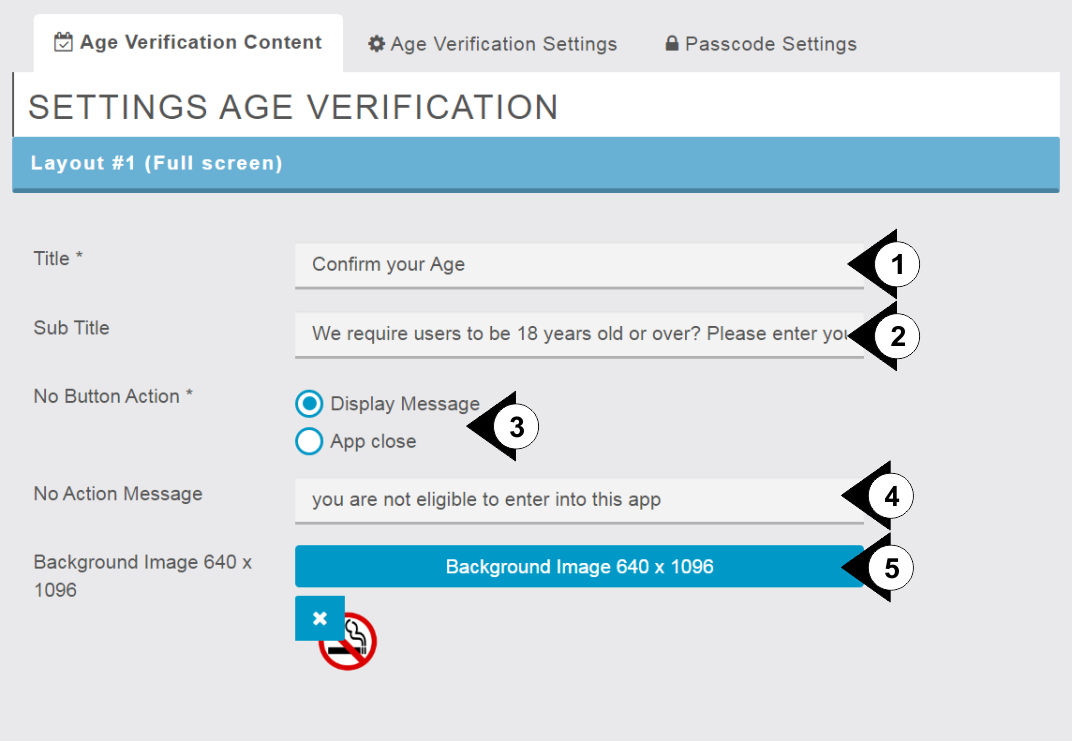
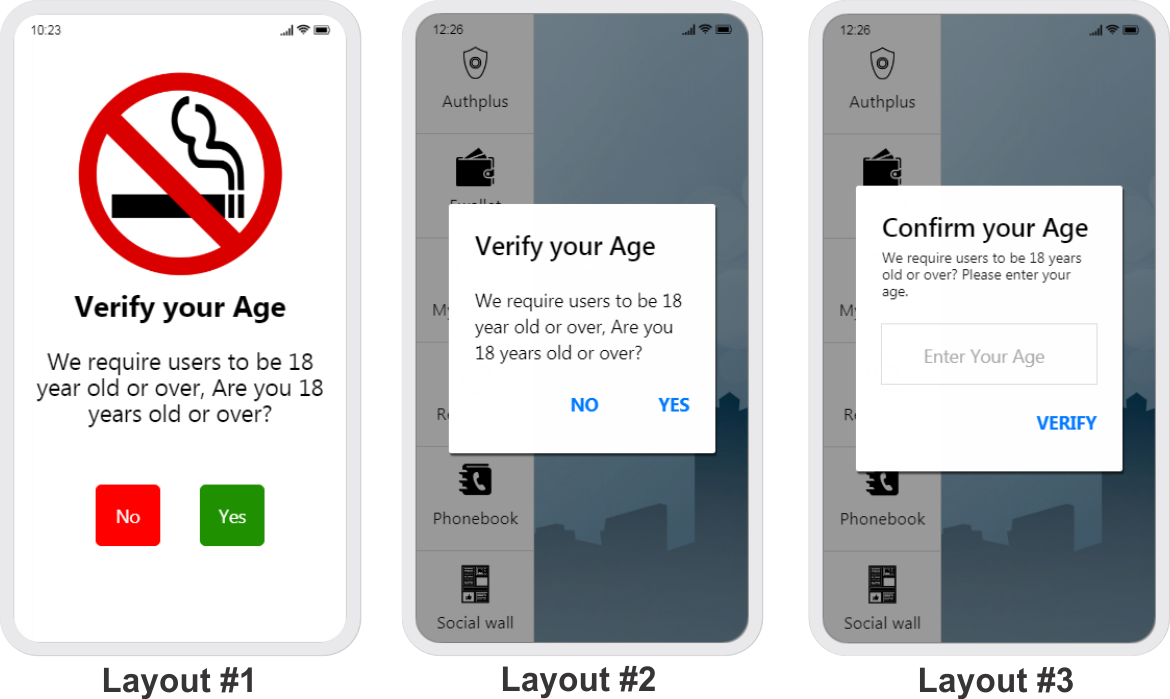
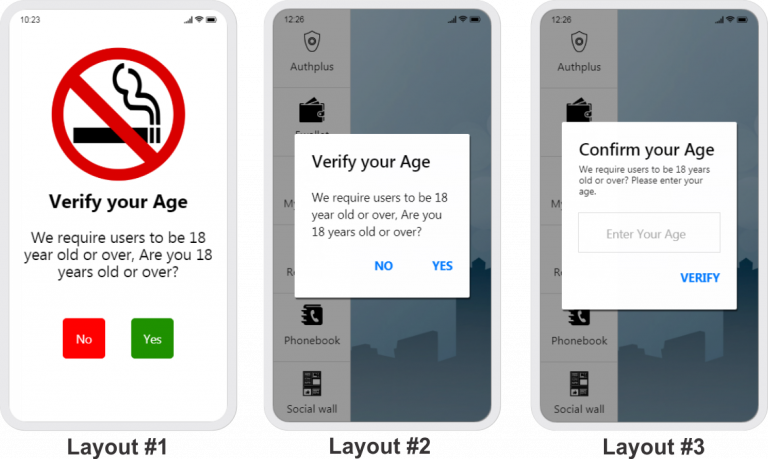
Layout 1
- Here you type the main title of the message.
- Here you enter some brief about message.
- Here you can select the action if the condition is not favorable. First Display the Message and Second is Close the app if condition is not fulfilled.
- Here you need to type no action message means the message will appear while the user will not fulfill the condition.
- By Click on background button to upload background image of the screen.

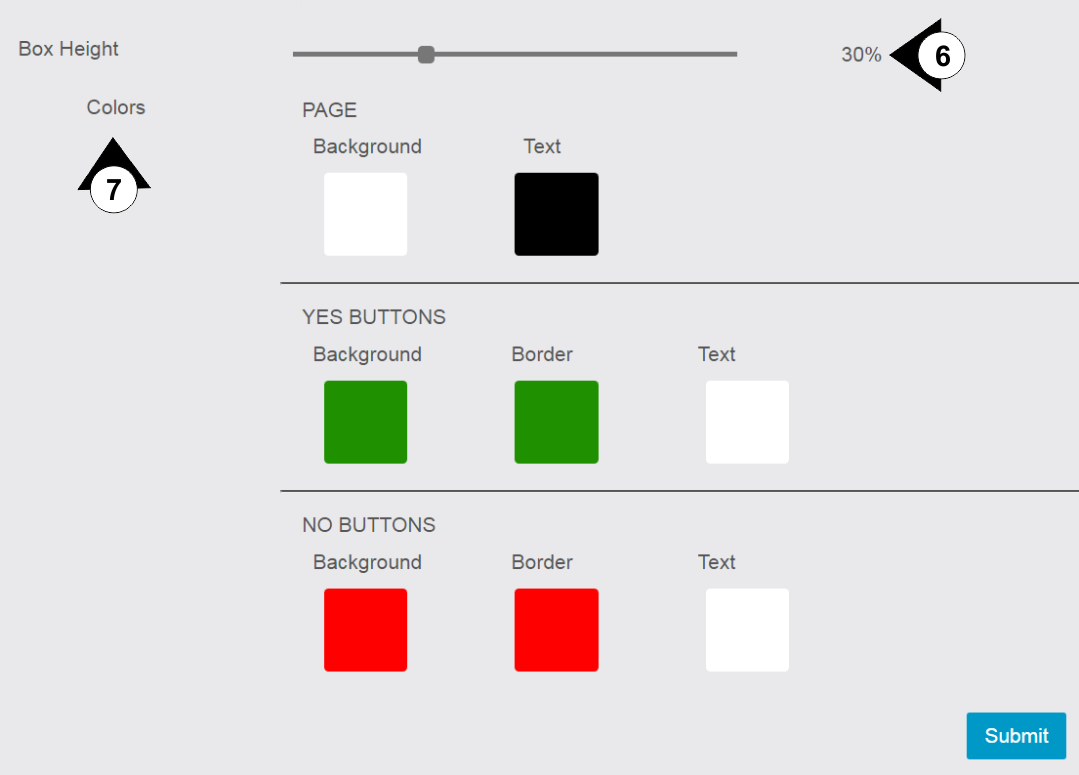
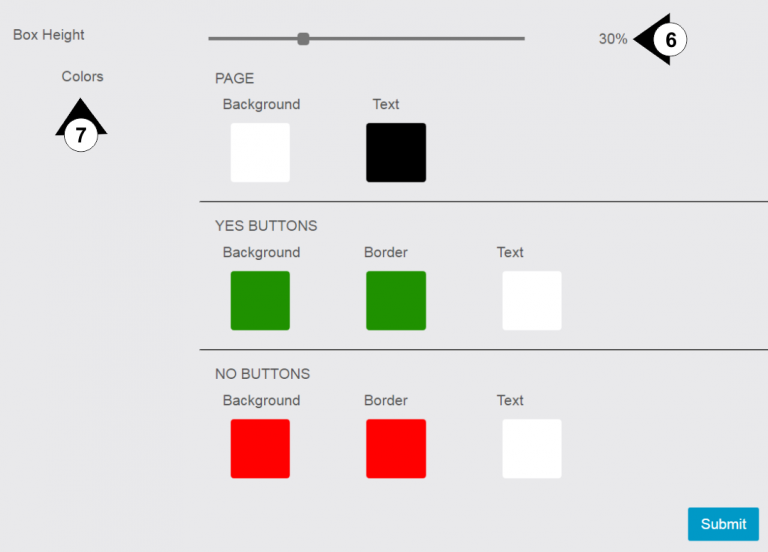
6. By drag Height point with percentage you can adjust the alignment of message on screen.
7. Under Color section you can change colors of Page & buttons as per your requirement.
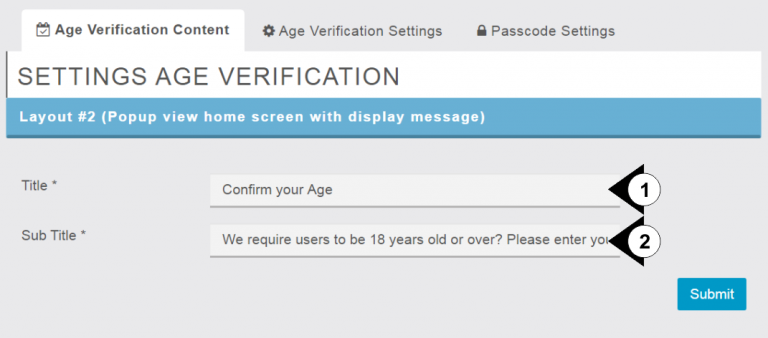
Layout 2

- You can text your title of the popup from here.
- You can mention details of the restriction at here.
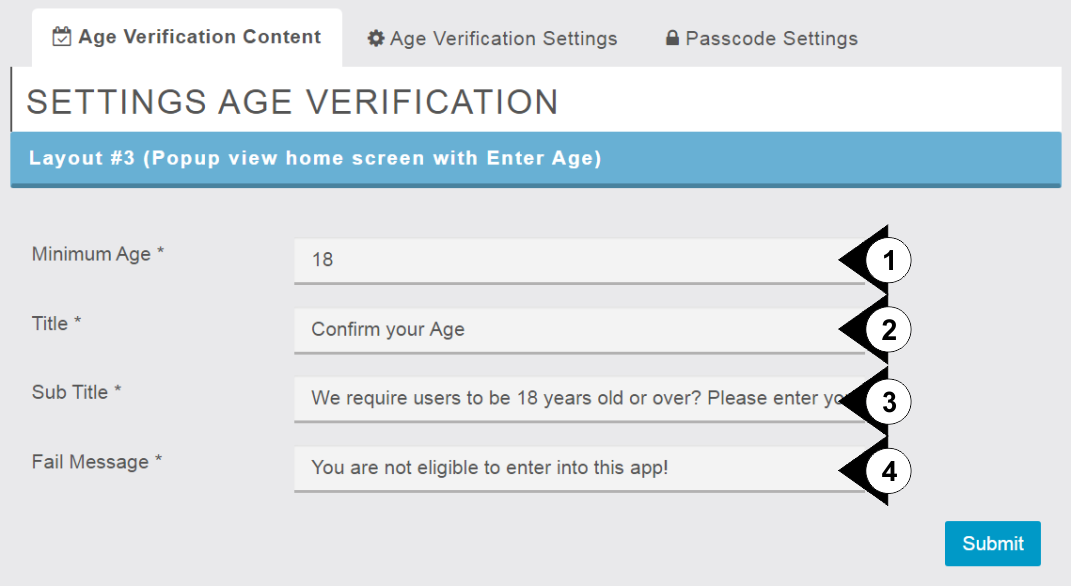
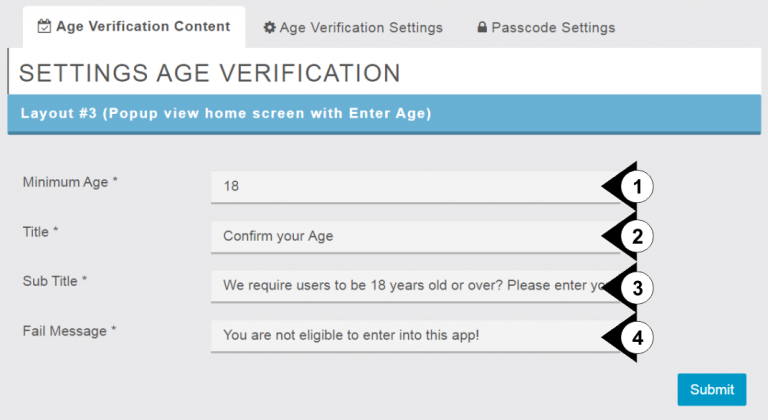
Layout 3

- Here you need to mention your minimum are requirements to access your app.
- You can text your title of the popup from here.
- Here you can mention the message about your requirements to access your app.
- Here you text that message when your user is not eligible to enter in the app.
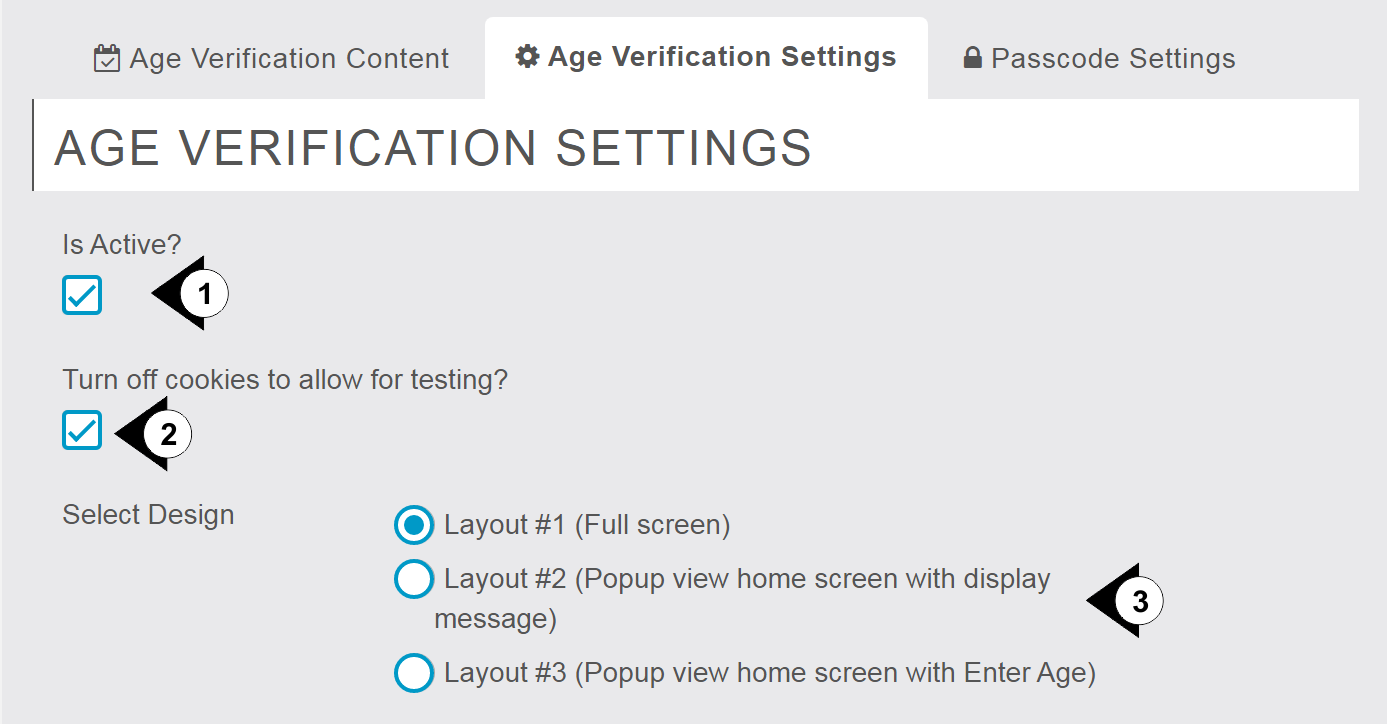
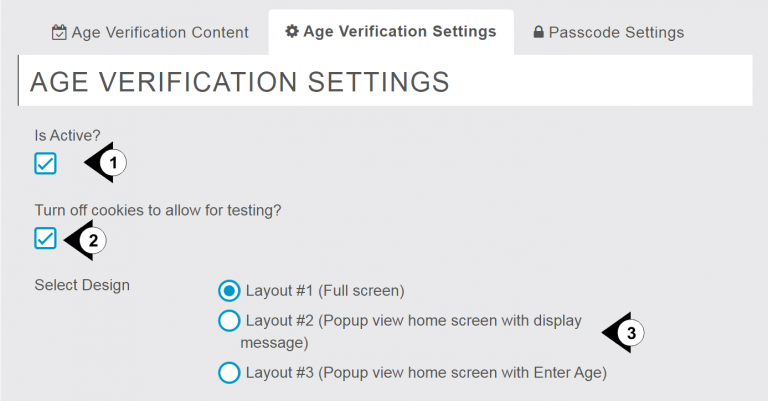
Age verification Settings

- By check mark on check box you will activate or deactivate the Age verification feature.
- By check mark on check box you can turn Cookies ON or OFF to keep recorded previous instructions on your browser. If you turn OFF cookies it will ask every time to verify your age.
- From here you can take Layout as per your choice from three different available Layouts.

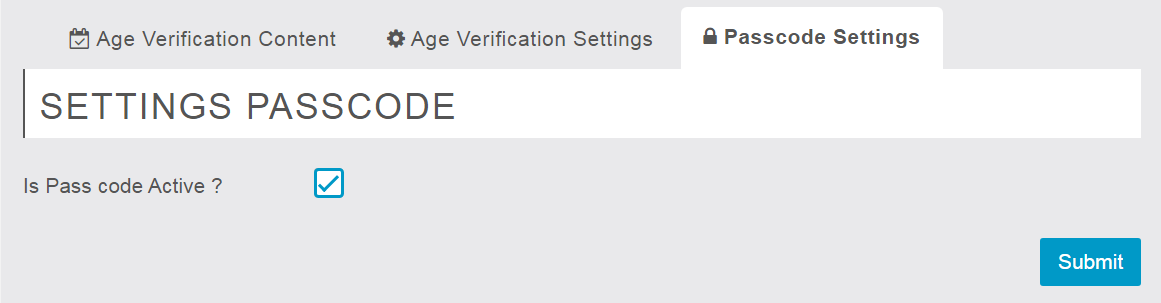
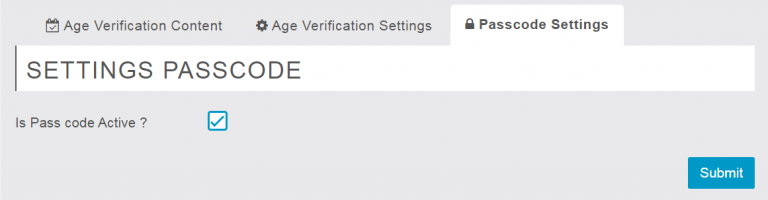
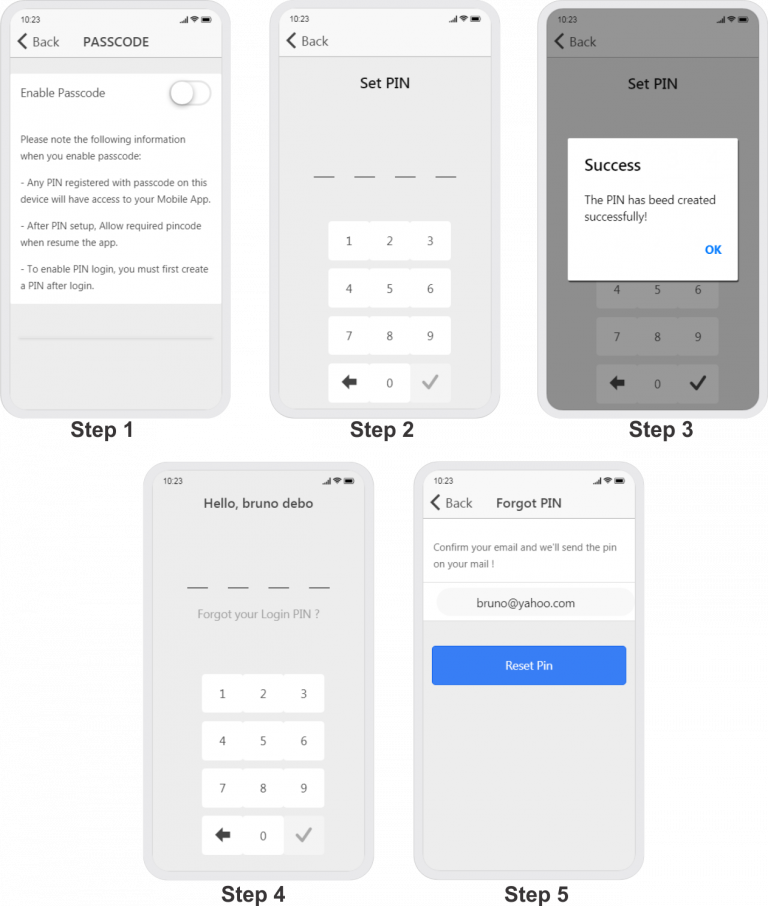
Passcode Settings

By check mark on check box you can enable or disable Passcode feature in the app. during your passcode is enable your user will access only after password verification which is generated by user in the app.

Price: 1 year support & updates – 79€